8 Checkout Optimization Tips for WooCommerce

If you’re using WooCommerce as your checkout option on your website, you’re in good company.
Almost 4 million live websites use WooCommerce and close to 8% of the top one million ecommerce websites. WooCommerce is great because it offers a versatile platform where you can customize it in any way that you need, setting it apart from platforms like Shopify, where you are limited by their proprietary boundaries.
Like anything in the ecommerce world though, you can’t just sit back and wait for sales. Checkout optimization is an important task for business owners because ultimately, your aim is to make it as painless as possible for customers to complete a purchase.
How can you optimize your WooCommerce checkout? Here are a few key tips:
#1. Implement multi-step checkout
The default settings for WooCommerce have one long form for checkout. The problem with this is that it can lead to “form fatigue” among customers. This happens when they feel overwhelmed or put off by a seemingly endless form.
Various studies have shown that customers prefer forms to be as short as possible, but even in limiting the number of fields you require filled out, one long form can still seem excruciating. One way around it is to basically create the illusion of a shorter form, with a multi-step checkout.
Multi-step simply means that you break it up. For example, step one might be personal and shipping details, step two might be payment details and step three order review/confirmation. Each step seems short and quick to the customer which can help improve conversions. In fact, this case study found that they got a jump in conversions of 300% by switching to a multi-step checkout process.
#2. Simplify (and simplify some more)
Did you know that checkout usability testing has revealed that most websites can stand a 20% to 60% reduction in the number of form fields they use? At the same time, this study found that 21% of ecommerce shoppers have abandoned a cart due to the checkout process being too long and complicated.
The key takeaway is that most ecommerce sites can stand to lose at least a few form fields in an effort to simplify the process for the customer. It might be tempting to gather “extra” information, especially as a way to tag and segment customers on your list, but there’s a good chance that unnecessary forms will put customers off.
Instead, figure out what the bare minimum is that you need to allow a customer to checkout. You can always try to gather additional information after checkout, such as by sending out satisfaction surveys or inviting customers to create an account.
There’s a good chance you should lose at least 20% of your checkout form fields Share on X#3. Automate field population
A key question for any ecommerce owner is, what can you do to make the checkout as easy as possible for customers? One answer that contributes to this goal is to automate field population wherever possible.
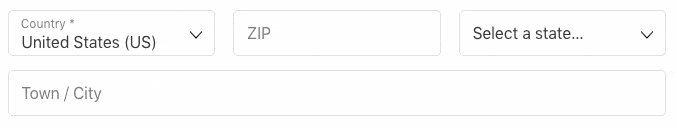
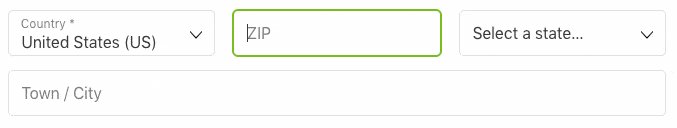
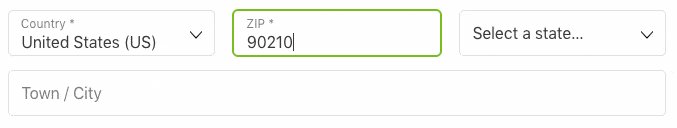
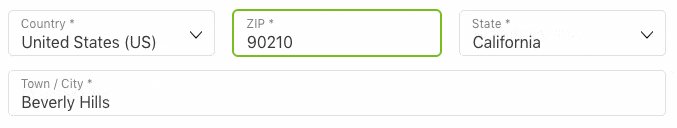
For example, you can have the person’s city automatically populate from entering their zip code. This can also be useful in terms of verifying that correct postcodes have been typed in. Shipping errors can be costly, especially to smaller ecommerce businesses, so automated checking can help to reduce the likelihood of mistakes.
Another way to auto populate fields is to enable Google Address Autocomplete. This will provide address suggestions as the customer begins to type, based on their IP address. They can then select the correct address from drop-down suggestions, saving them some time. To get started with this, you will need the Google Maps API key.

#4. Add “trust” elements
Concerns about payment security and the overall trustworthiness of an ecommerce site are big contributors to cart abandonment rates. Understandably, people want to feel that their payment and personal details are safe before giving them out!
There are a few elements you can add to WooCommerce checkout in order to promote trust. For example, “trust seals” are the badges or symbols you can place on your website to reassure people that your business is legitimate. This includes things like the badges you see from Visa, Paypal, McAfee and Mastercard, all assuring shoppers that the website is secure.
Other trust indicators you might display include: customer testimonials, any money back guarantees, clear links to your return policy and any secure website symbols. Having an SSL certificate is important too – many customers have learned to look for “https” in the URL as an indicator that the site is secure.
#5. Be upfront about charges
“Surprise” charges are one of the number one reasons that customers abandon the shopping cart. Most often, these come from shipping costs and sales taxes that get tacked on at the end of a transaction.
One of the best ways to optimize your shopping cart around this is to eliminate surprises as much as possible. You may not be able to do a lot about taxes, but you do have the freedom to change how you approach shipping.
For example, you could clearly display flat shipping rates prior to checkout. Flat rates tend to be more attractive because when you use calculators that base shipping on weight, the customer can end up with substantial shipping charges.
You could also give the customer clear shipping options. For example, you might offer different rates for different agreed delivery periods. If the customer really wants an order faster, they have the option of choosing more expensive shipping.
Another idea is to clearly offer free shipping for orders above a certain total. This can have the added effect of encouraging people to buy more, in order to get free shipping.
#6. Display progress
It may seem like a small thing, but just being able to track progress can help to encourage shoppers to keep going with their checkout. Various studies have shown that being able to see their progress can keep customers engaged.
It’s simple really – displaying progress means the shopper can see which step they’re on and how many they have left to go. The idea is that customers are more motivated to continue when they can see they only have one step left.
#7. Use inline error validation
The default WooCommerce checkout setup always displays all error messages at the top of the page after the customer clicks the button for the next step. This is a super-frustrating user experience – not only is it holding up the checkout process, but the user has to decipher each error and find and fix the appropriate form fields.
Inline error validation is a much cleaner experience for the customer because they can see exactly what they need to fix and where, before proceeding to the next step. “Inline” just means that the error shows up next to the related field – there’s no searching required from the customer.
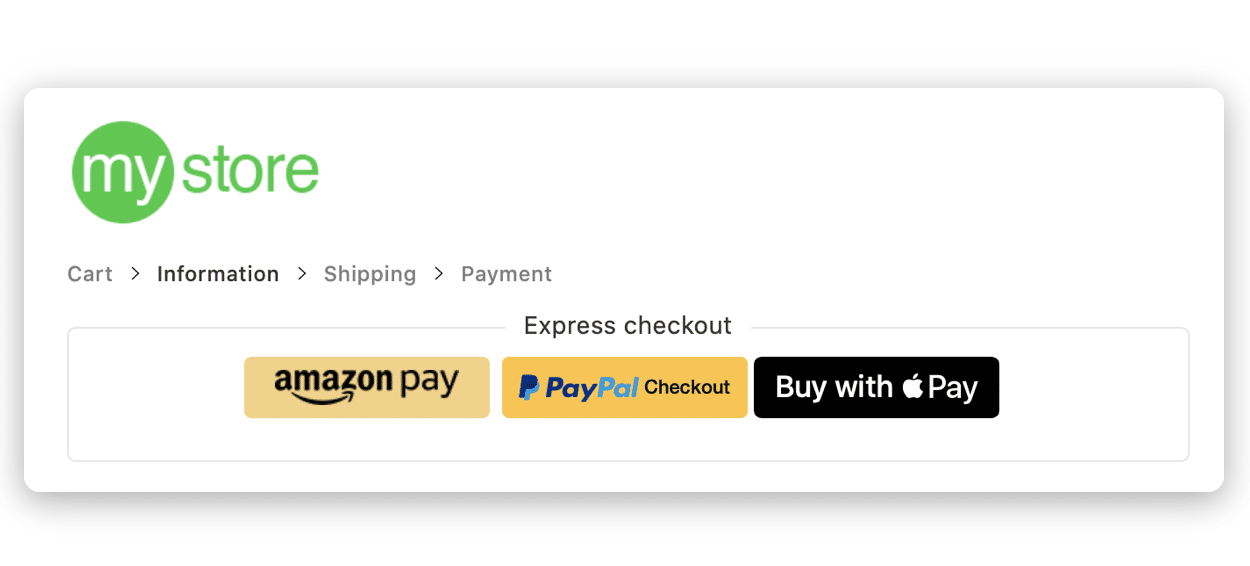
#8. Offer express checkout options
According to Apple Pay, express checkout options are 60% faster for customers and can save them an entire minute off the checkout process. Express payment options ensure the customer is able to checkout with just one or two clicks. It’s great for ecommerce conversions for a few reasons:
- It offers customers the options they might prefer for making payments.
- It helps to reinforce the impression that your ecommerce store is trustworthy because they’re not directly inputting any payment details.
- It helps to encourage customers to go through with the checkout because they’re not getting bogged down by form fields and having second thoughts.

Final thoughts
One of the things we love about WooCommerce is its flexibility. This means that you’re free to test and change things as you work to optimize your checkout experience.
If you need a customized WooCommerce checkout that is ready to go and has been optimized for the customer experience, give CheckoutWC a try.
The simplicity of Shopify with the power of WooCommerce. Replace your WooCommerce checkout page with CheckoutWC to boost sales and reduce cart abandonment.