5 Keys to Optimize Your WooCommerce Store for Mobile

Table of Contents
Have you noticed how much traffic is coming to your website from mobile lately?
Most businesses have seen mobile traffic grow significantly over the last few years, with some even finding that most of their visitors now come via mobile. What this means for WooCommerce store owners is that it’s more important than ever to be optimized for mobile.
The goal is to offer a great customer experience, whether the person shops on desktop or mobile. This means acknowledging that mobile has its own set of challenges and needs when it comes to presenting a streamlined experience.
Is your WooCommerce store optimized for mobile? Here are some key strategies for doing so:
The state of mobile shopping
First of all, let’s check out the state of mobile shopping. It’s fair to say that things have moved quickly in the last couple of years for online shopping as a whole, with reports finding that the COVID-19 pandemic accelerated a shift toward online shopping by five years.
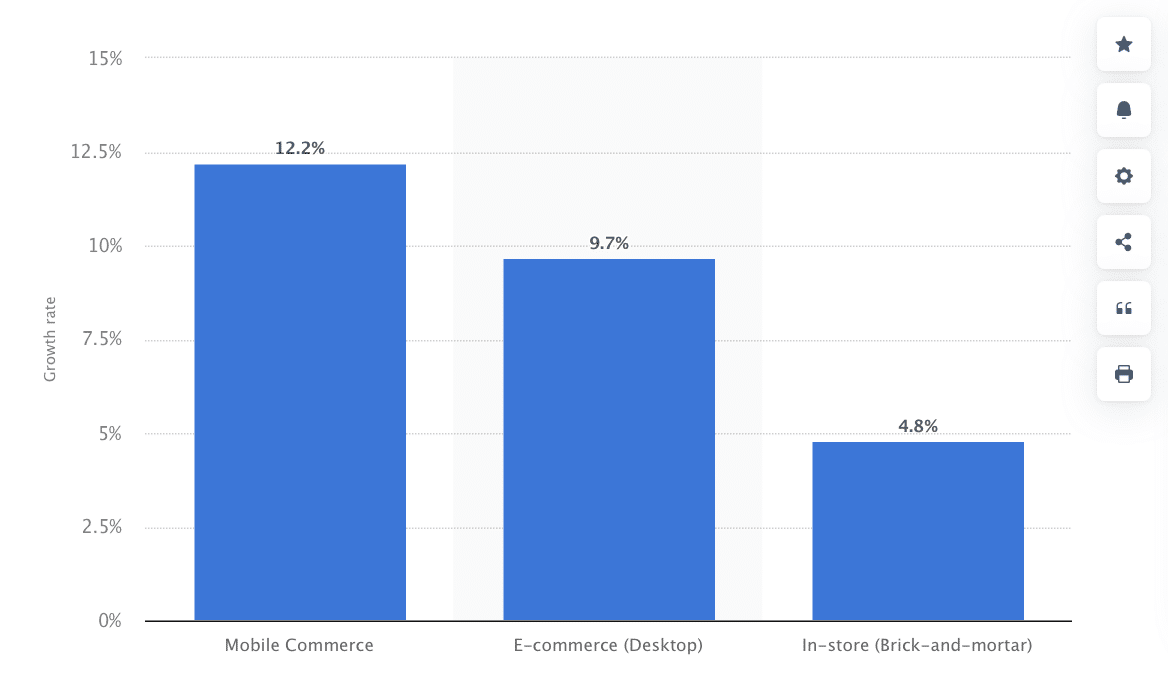
Forecasting from Statista predicts mobile commerce growth will outpace both desktop and bricks and mortar stores, while Insider Intelligence forecasts that US mobile commerce will nearly double its share of total retail sales between 2020 and 2025.

Source: Statista
Insider Intelligence notes that mobile commerce has typically suffered from poor conversion rates, largely due to customer frustration with the checkout process on a small screen. Despite this, smartphones have driven growth, with US volumes poised to increase from $128.4 billion in 2019 to $553.28 billion through 2024.
The customer view of mobile shopping
Retail success always hinges on the customer experience, so what are customers saying about mobile shopping? While mobile shopping is a practice that’s growing, the most common mobile activities were still researching an item before purchasing and checking the price of an item.
Customers talked about their need to see good quality product images on mobile, have a mobile optimized version of a website, have product descriptions available, and be able to read customer reviews on mobile.
Being optimized for mobile can also be a competitive advantage. 40% of consumers surveyed have turned to a competitor’s site for a better mobile experience.
When we look at the big sale days of the year, data from Black Friday 2021 shows that nearly 40% of sales came from a mobile device. For Cyber Monday, 33% completed their purchases from a mobile device.
It’s also worth noting that 90% of shoppers report having had a bad experience when seeking support with mobile. Other common frustrations include difficulty with navigation and with completing the checkout on mobile.
Mobile shopping is on the rise, and customers are demanding an optimized experience. Share on X5 keys for optimizing WooCommerce for mobile
Data shows the need to focus on optimizing for mobile, particularly in ensuring that the customer has a great experience. Here are five key strategies you can action in your WooCommerce store to optimize for mobile:
#1. Design for mobile-first
It’s usually best to start with a mobile-first approach to design from the outset of your WooCommerce store. If you’re opening a new store or starting from scratch for whatever reason, building your store to be mobile-friendly in the first place is always easier than going back to fix it later.
In WooCommerce, that starts by choosing a high-quality, mobile-optimized theme. This means that the experience of your users is not exactly the same on mobile as it is on desktop, because it shouldn’t be. The mobile version of your site should take into account:
- Simple navigation on mobile. Users shouldn’t have to pinch or expand their screens to be able to access menus or click on buttons.
- An optimized view of your website for mobile. For example, you don’t want key information hidden down a page that requires the user to scroll forever to get there.
- An optimized search function. There are a couple of key principles for this. First, the search function should be easy to click on and use – it shouldn’t be hard for the user to type a search request. Second, the search function should return highly relevant results. It’s harder on mobile for people to browse around, and they’ll quickly become frustrated by irrelevant results.
Your theme plays a key role here. If you’re not starting from scratch and your site isn’t very well optimized for mobile, you may benefit from switching to a mobile-friendly theme. You should always test a theme before uploading it to make sure it shows up well on mobile devices. Check it out on your own smartphone and look for things like easy navigation and images that show up well.
One thing we’d add if you are changing themes: be on alert for how the change might impact the user. WooCommerce makes it fairly easy to make a theme change, but sometimes doing so will be jarring to the customer, especially if it changes your whole look. You also need to check that all functions that you’re keeping still work properly.
#2. Reduce or remove pop ups
Love them or hate them, pop ups are still in place on thousands of websites – and yes, they can still get results! The thing about pop ups is that they’re only really good for desktop: on mobile, they create a horrible experience.
One example that you may have come across is sites that publish links to their stories on Facebook. You read the blurb about it on the post while browsing on your phone and think that it sounds interesting enough to click on. What happens when you do? You find that popups render the site almost impossible to use on mobile. You can’t scroll by or click away, and sometimes the screen goes completely blank.
It’s a best practice to remove pop ups, or at least keep them to bare minimum on mobile. You should especially ensure that pop ups never cover your main content – that’s a quick recipe to have users exiting your site.

#3. Create mobile versions of key pages
Besides optimizing for mobile by using a mobile-friendly theme, there’s an extra step you can take to really nail the experience for mobile users. Creating mobile versions of key pages means that the pages are designed specifically for use on mobile devices.
The website responds to the device being used and delivers the mobile page version. Doing this means that you get the best UX (user experience) possible for your mobile users.
In WooCommerce, there are a couple of ways you can achieve this. There are plugins available for WordPress to help you create mobile versions of pages. Specific Content for Mobile is one example.
Also, there are plugins that allow you to turn certain elements of your pages on and off, displaying some only on desktop. An example is the Elementor plugin.
Think about your checkout here as well. If you want to sell more on mobile, the checkout experience is key. You need a WooCommerce checkout that has been optimized for mobile users.
#4. Optimize your site speed
What does site speed have to do with mobile optimization? Quite a lot, actually. First of all, Google has stated a preference to give faster sites higher ranking on mobile search. So if you want to attract organic mobile traffic, optimizing for speed is a must.
Site speed also relates to the user experience on mobile. People just aren’t going to hang around and wait for pages to load. You can put strategies in place such as using a CDN (content delivery network) and site caching to help speed up delivery.
You should also check out options like your hosting service to see if a change can improve site performance. Another tip is to optimize site content. This is important for mobile and desktop, but one thing to be especially aware of is your images. We know mobile users are asking for better images on mobile to help them make purchasing decisions, so make sure yours are of an appropriate size to load quickly and render well on-screen.
#5. Test all aspects for mobile UX
Our final tip is that you should always test every aspect of the mobile user experience. This means checking on every function people use: filling out forms, navigating the site, searching, adding items to the cart, and checking out.
Pay attention to aspects such as your checkout flow. What works easily on desktop may not be as user-friendly on mobile. For example, you definitely don’t want multi-column layouts on mobile, as this makes it difficult for people to go through the process.
Conclusion
Mobile optimization is an absolute must for all WooCommerce sites. With growing traffic numbers coming from mobile, you need to offer the best possible user experience on mobile to capitalize.
The five tips we’ve outlined can help you to create a great experience for mobile users and hopefully encourage them to follow through with purchasing. If a mobile-friendly checkout is high on your list, take a look at CheckoutWC. Our mobile-optimized checkout for WooCommerce will help you with those conversions.