CheckoutWC uses Parsley for field validation. By leveraging Parsley’s custom validators, you can add completely custom validation to fields that handles much more than your typical field validation.
Here’s their example:
https://parsleyjs.org/doc/examples/customvalidator.html
How To Integrate a Custom Parsley Validator with CheckoutWC
Conceptually there are two pieces here:
- The validator
- The field
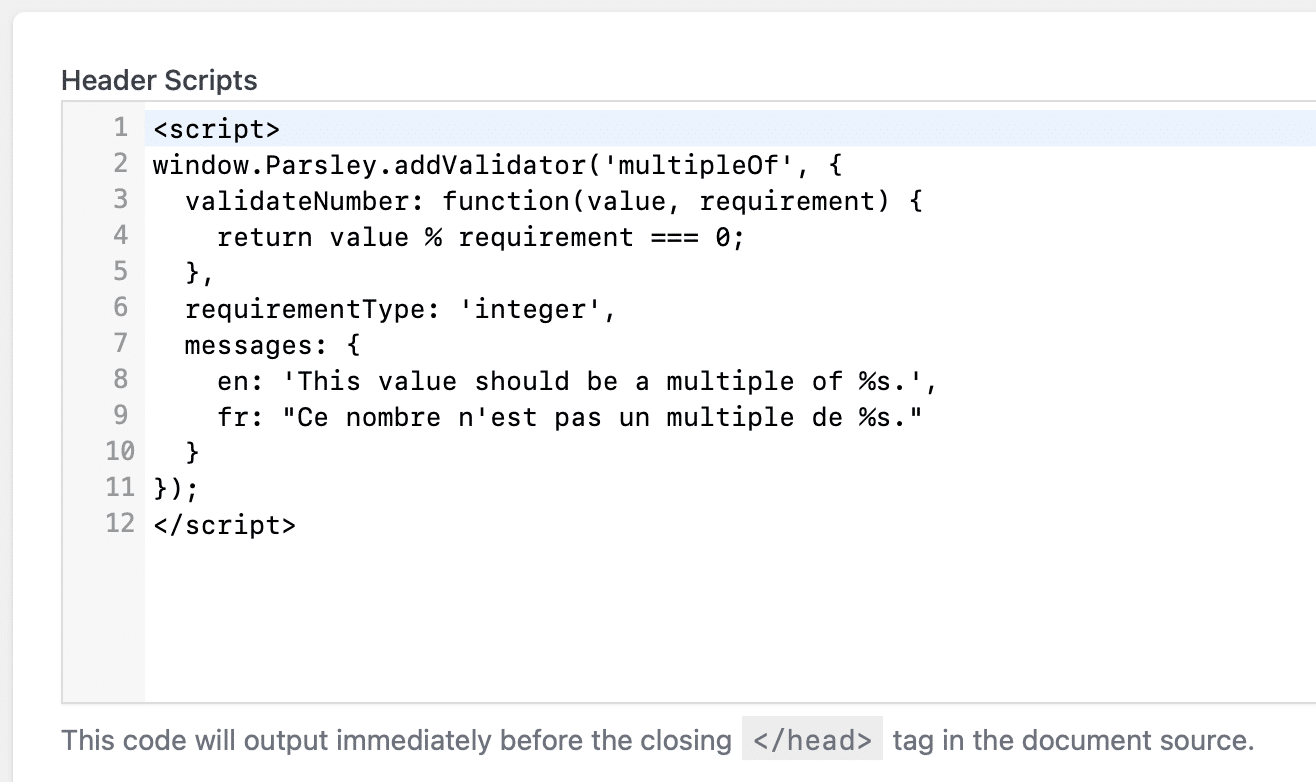
The Validator
Following the examples from Parsley’s documentation, you would create your custom validator. Adding the custom validator to the page is as simple as adding the script to WP Admin > CheckoutWC > Advanced > Scripts > Header Scripts:

The Field
To hook up the validator to the field, you would use a snippet like this:
Remember, snippets like this can be added to WP Admin > CheckoutWC > Advanced > Scripts > PHP Snippets.
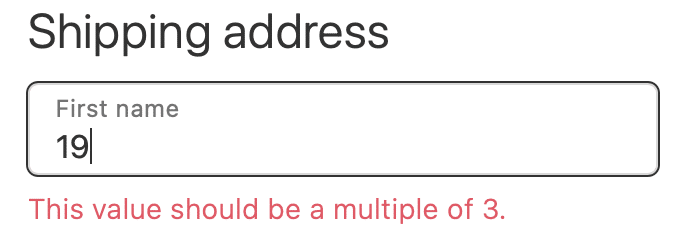
Test The Custom Validator
Once both pieces are in place, the validator should run as expected: