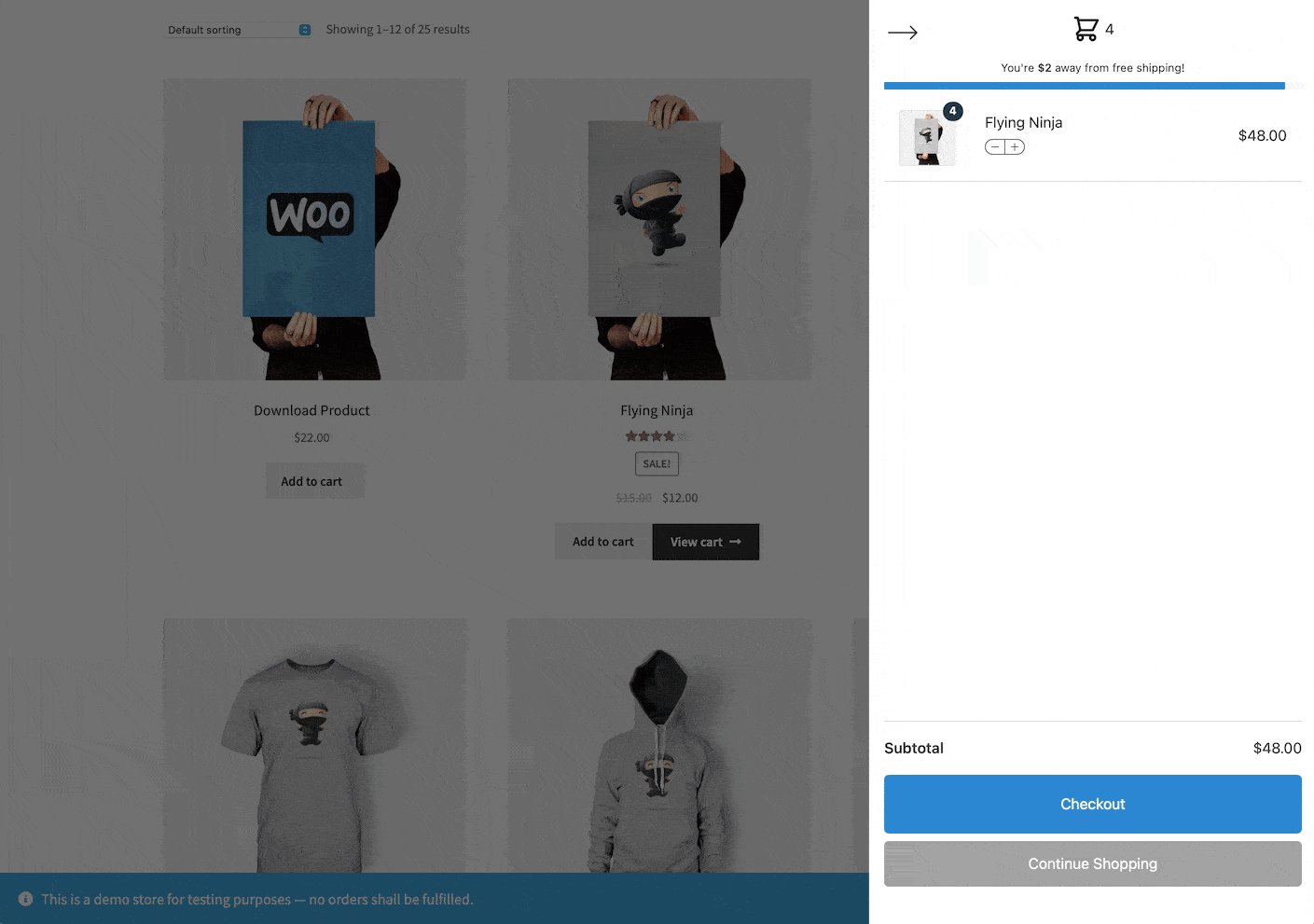
The CheckoutWC Side Cart for WooCommerce is a premium cart solution designed to enhance your store’s shopping experience and increase conversions. Instead of sending users to a separate cart page, CheckoutWC displays a sleek, interactive cart that slides in from the right when an item is added, keeping your customers engaged and focused on buying. Whether you’re looking to reduce cart abandonment, increase AOV, or streamline your buyer journey, our side cart for WooCommerce gives you the tools you need.
The Side Cart is available on CheckoutWC’s Plus, Pro, or Agency license, you can enable the WooCommerce side cart from your WordPress dashboard under CheckoutWC > Side Cart.

Why use a side cart plugin for WooCommerce?
A side cart helps reduce friction and abandonment by letting customers stay on the product or shop page while reviewing their cart in real-time. This improves the buyer experience and keeps users in the purchasing flow. Our WooCommerce side cart plugin is performance-optimized and built to match modern ecommerce expectations.
Side Cart Features & Options
The Side Cart for WooCommerce experience with CheckoutWC gives you access to these options:
Enable Floating Cart Button
Add a persistent, site-wide cart icon in the lower right corner of your store.

Floating Cart Button Right Position
The position in pixels that the floating cart button will be rendered from the right side of the screen.
Floating Cart Button Bottom Position
The position in pixels that the floating cart button will be rendered from the bottom of the screen.
Enable AJAX Add to Cart
Turns on AJAX add to cart on archive and single product pages.
Enable Express Payment Buttons
Allows gateways that support the WooCommerce Minicart to output payment buttons at the bottom of the Side Cart.
Enable Order Bumps
Turn on to display Order Bumps that are set to display below cart items.
Enable Coupons
Turn on to allow customers to enter a coupon in the Side Cart.
Enable Free Shipping Progress Bar
Enable a progress bar that shows the customers how much more they need to add to their cart to qualify for free shipping.
Free Shipping Threshold
The subtotal amount required for free shipping. If left blank, your shipping methods will be parsed to determine if any of them are of the free shipping type and to determine if they have an amount limit set.
Amount Remaining Message
What you want to display to the customer letting them know how much they need to add to the cart for free shipping.
Free Shipping Message
The message displayed to customers to indicate that they have qualified for free shipping.
Free Shipping Progress Indicator Color
The color of the progress bar indicator.
Free Shipping Progress Background Color
The color of the progress bar beneath the indicator.
Adding Your Own Cart Link / Button
You can easily turn any link or button or HTML element on your website into a cart open button. Simply add this class to the element:
cfw-side-cart-open-trigger
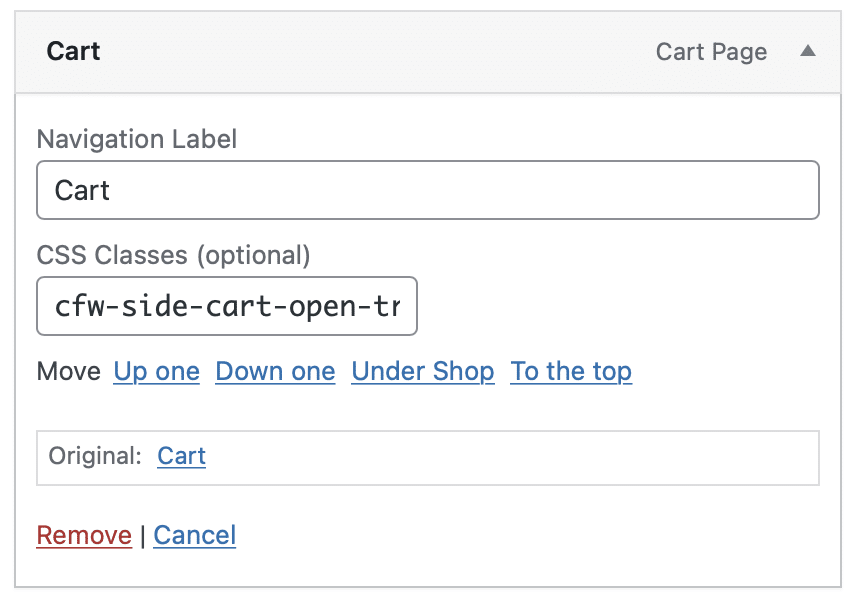
For example, you can add the class to menu items:

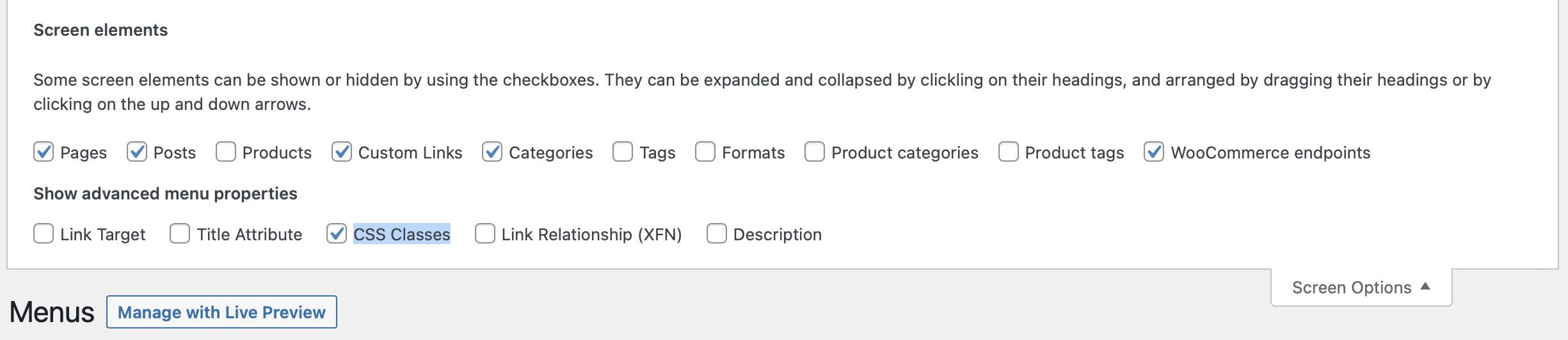
If you don’t see CSS Classes as an option, click on ‘Screen Options’ top right and toggle the option for CSS Classes:

If you can’t easily add a class to an element, we have provided another way to tell CheckoutWC about your button. Using this WordPress filter you can specify as many additional buttons as you would like:
The filter receives a string which is a CSS selector that is passed to jQuery. This will make it possible to select any element on the page.
Side Cart Launcher
We also have a shortcode for outputting a cart icon + quantity anywhere you would like.
[checkoutwc_cart]
Shortcode options:
color
Example: #222222
width:
Example: 30px
text_color:
Example: #333333
Full example:
[checkoutwc_cart color="#222222" width="30px" text_color="#222222"]
Using in a WordPress menu item
You can use this simple plugin to add the side cart launcher to a WordPress menu item:
https://wordpress.org/plugins/shortcode-in-menus/
Opening The Side Cart With a URL
You can add this hash to a URL to cause it to open the side cart on page load:
#cfw-cart
Example 1: https://yoursite.com/#cfw-cart
Example 2: https://yoursite.com/shop/?parameter=value#cfw-cart
Opening The Side Cart With a JavaScript Event
We also have a JavaScript event to open the side cart:
cfw_open_side_cart
Full example:
jQuery( document.body ).trigger( 'cfw_open_side_cart' );